It is always a good idea to have some kind of communication channel open with the visitors on your blog or website. These communication channels can be live chat, comments section or even a simple contact form. Having a communication channel will not only help you receive feedback on your works but also provide an easy way for people with potential opportunities to connect with you. In this post, we will show you how to easily set up a contact form on your site using the free Google Forms tool.
For most of us, Google Forms doesn’t come to our mind when thinking about creating a contact form. However, it is very easy to set up Google Forms to make it work as a contact form.
Table of Contents
Why use Google Forms as Contact Form?
I understand that Google Forms may not be the best professional way to set up a contact form in a blog or website. But it is a reliable service and very easy to set up and manage out of the box.
Popular blogging platforms like Blogger and WordPress have contact form solutions that can be easily integrated with the click of a few buttons. But their reliability is questionable.
In the case of Blogger, you can add a Contact Form gadget made by Blogger from the Layout options. However, this gadget does not always work as intended. If you look up the term “contact form” in the official Blogger Support forum, you can see many reports about Blogger’s Contact Form gadget not working as intended. This issue has been happening intermittently with Blogger and hence my advice is to stay away from relying on Blogger’s Contact Form gadget.
In the case of WordPress, WordPress does not provide any contact form feature out of the box. You have to install a plugin for that and Contact Form 7 is one such popular plugin. However, you may find some caveat or technical issue that may leave you disappointed. For example, the contact form plugin may fail to send an email to your submission of the message by the user because of various reasons like:
- closed mail port in your web host
- email got filtered out because it looks spammy
We shouldn’t forget that the primary objective of a contact form is to provide a way for people to send messages to you. From that perspective, Google Forms is perfect if you are a simple blogger or have a simple website and don’t want to spend much time or money to spend on integrating such features in your website or blog.
Advantages of using Google Forms
There are several advantages to using Google Forms as a contact form, but I’ll just mention the top 3 for simplicity’s sake.
The first and foremost is that it is quite easy to set up and manage Google Forms. It wouldn’t take more than 5 minutes to create a new contact form and get on to business right away.
Secondly, Google Forms is a service provided on top of Google’s infrastructure. The reliability of the service provided by Google Forms is pretty much guaranteed. It also means that the contact form functionality is not dependent on technical limitations or other issues with the platform where your site is hosted.
Thirdly, it is totally free to use. You can also integrate spam prevention using reCAPTCHA service with just a few clicks at no additional cost.
Using Google Forms as a Contact Form
If you’re reading this, you might be interested in learning how to set up Google Forms as a contact form. I will take you from start to finish of this process, just follow along!
To use Google Forms, you need a Google account. If you have a GMail account, you already have a Google account. Just follow visit the Google Forms dashboard.
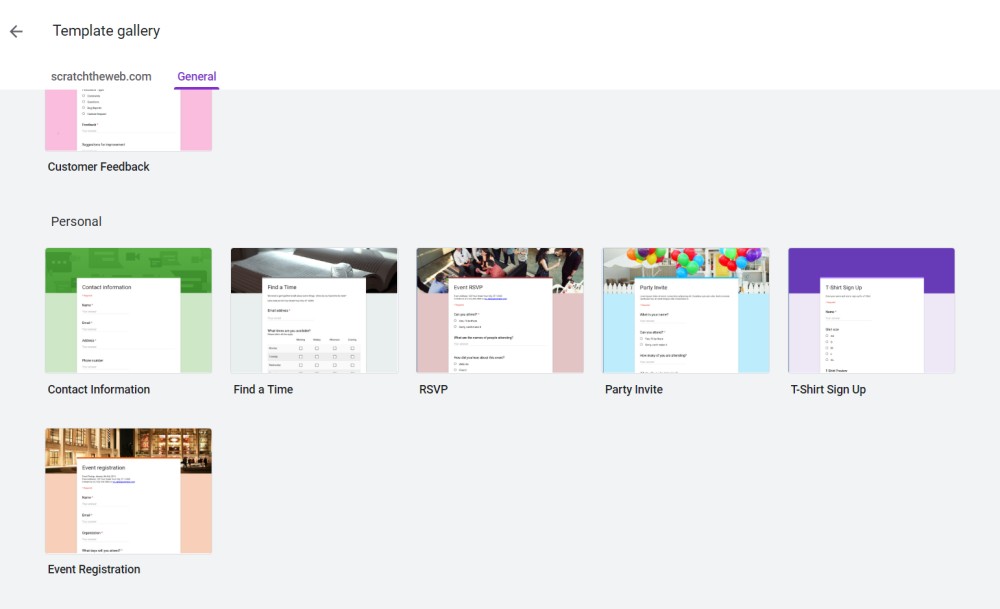
Google Forms already has dozens of ready-to-use forms. You should see them under Templates Gallery. Just click on Templates Gallery and under the Personal section, you should see a prebuilt Contact Information form like as seen in the screenshot below.

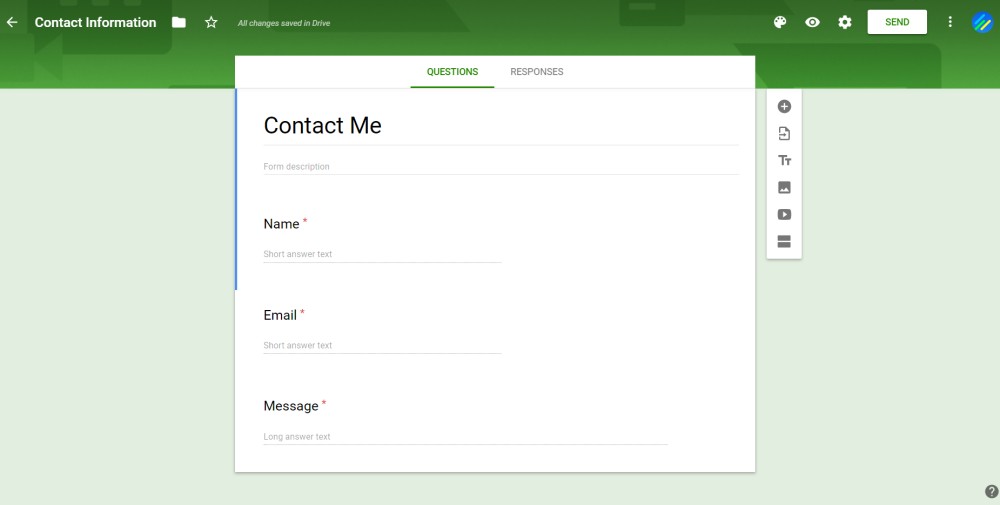
Click on the prebuilt Contact Information form template to edit it. Customize the form according to your needs.
For the use of contact form, these three fields – Name, Email, and Message are enough. I would also recommend making these fields as required. Once done, the modified form should look as shown in the screenshot below.

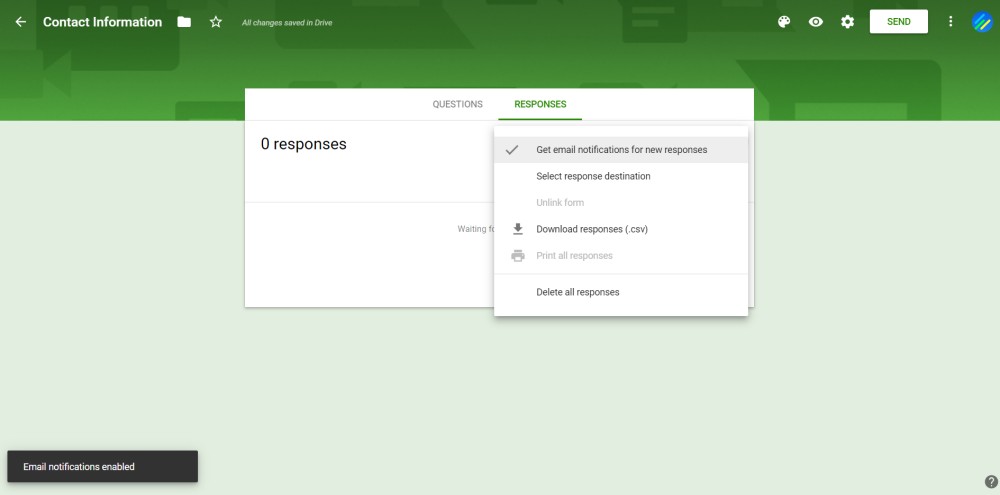
Now we need to collect the response and get an email notification for new responses. For that, switch to the Responses tab.
Here, we can enable or disable accepting new responses by enabling “Accepting responses” option.
To get an email notification for new responses, click on the three dots and then click on “Get email notification for new responses” option to enable it. If enabled, you should see a tick icon beside it as shown in the screenshot below.

You can also collect the responses to a spreadsheet from the option “Select response destination“.
We are almost ready. Before we share this Google Form, you may need to adjust some settings. To adjust the settings of this form, click on gear icon on the top right corner.
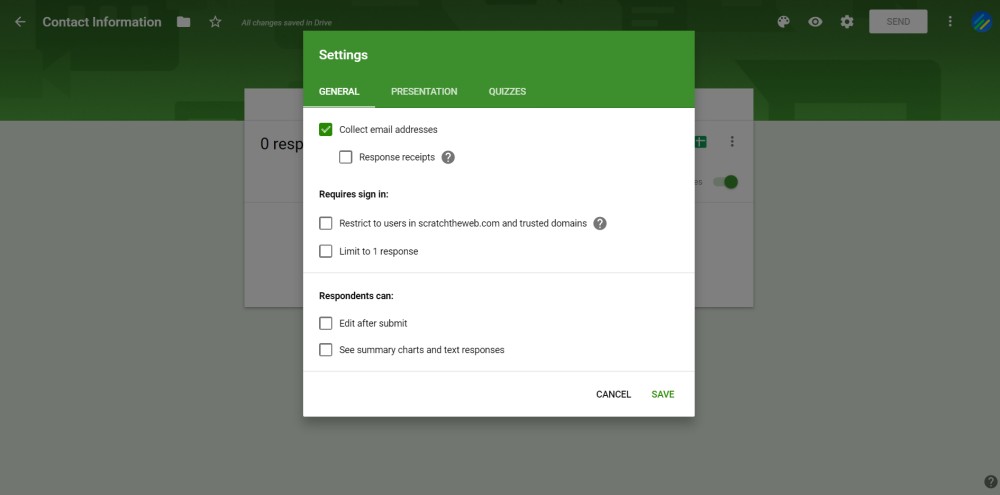
I recommend unchecking the following options in General settings:
- Limit to 1 response
- Edit after submit
- See summary charts and text responses
After you have unchecked fields, the General settings should look something like as seen in the screenshot below.

On the Presentation settings, I recommend you to modify the default confirmation message with something that is more apt for a contact form, such as, “Thanks for contacting us! We will reach back to you soon.”
Make sure to click on “Save” button to apply the changes we just made.
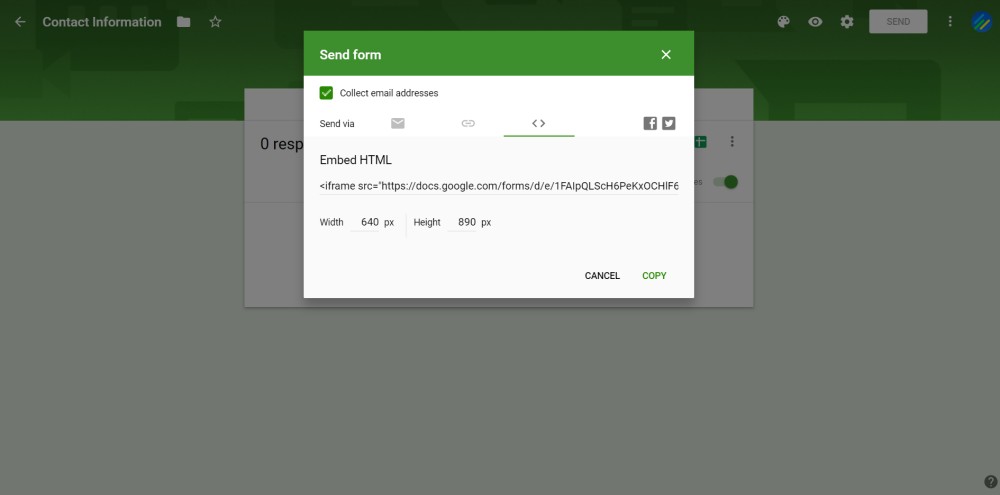
Our contact form is now ready for use. To add this contact form to your website, we need to get the embed code. For that, click on “Send” button on the top right corner.

Switch to the embed tab on the windows to see the embed code. You can also adjust the height and width of the embed here. Click on “Copy” button to copy the embed code for the contact form created using Google Forms.
We can use this embed code to add our contact form to any web page.
Adding Contact Form in Blogger
To add this contact form in Blogger, I recommend creating a new page in your Blogger blog named “Contact Us” or something similar.
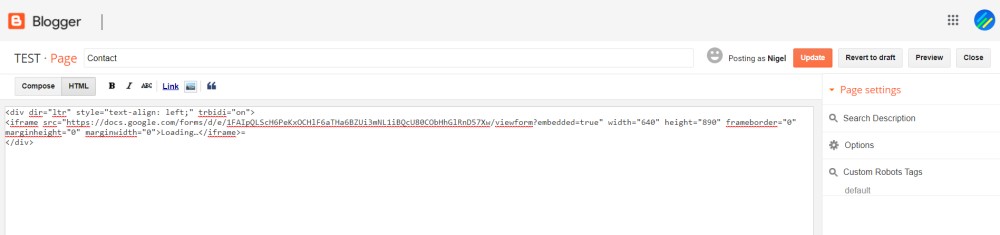
Switch to HTML mode in the Blogger editor and paste the embed code there as shown in the screenshot below.

Publish the changes by clicking on “Update” button or “Publish” button.
The contact form should be now available in the contact page of the blog. Feel free to test it and see if it works as intended.
Adding Contact Form in WordPress
To add this contact form in WordPress, I recommend creating a new page in your WordPress blog named “Contact Us” or something similar.
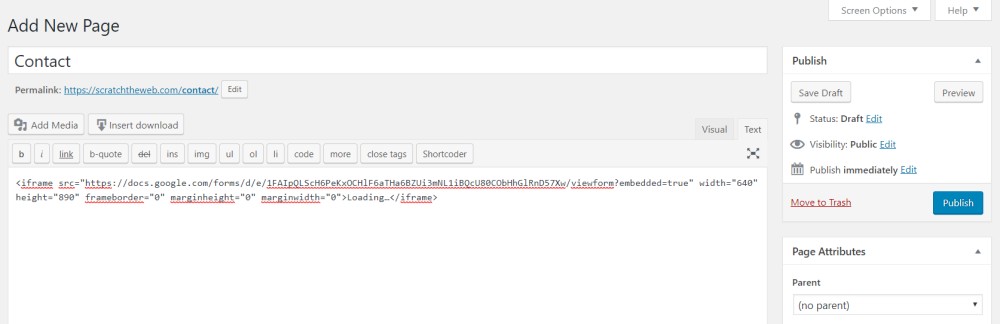
Switch to Text mode in the WordPress editor and paste the embed code there as shown in the screenshot below.

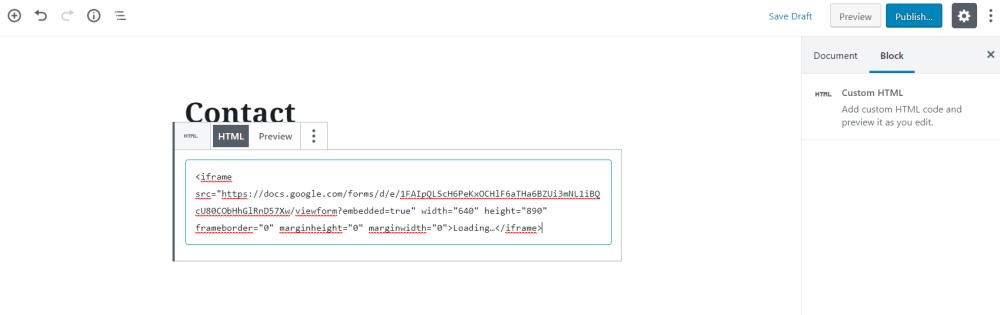
If you are using Gutenberg – the modern WordPress editor, add the Custom HTML block and paste the embed code in that.

Publish the changes by clicking on “Update” button or “Publish” button.
The contact form should be now available on the contact page of the blog. Feel free to test it and see if it works as intended.
Wrap Up
The inspiration for writing this article was to provide an alternative working solution for bloggers having trouble with the Contact Form gadget provided by Blogger. Building a contact form using Google Forms is an easy and reliable solution to that problem.
I hope you found this article helpful. If you have any trouble in implementing this contact form solution in your website or blog, feel free to comment down below, I will have a look.








Leave a Reply