Sometimes you may find yourself wanting to exclude a particular blog post from appearing in Blogger gadget like Popular Posts widget. Unfortunately, in Blogger, customizations and fine controls like that are not that easy. You would have to get into the template code and do certain modifications. In this article, I will guide you on how to modify your Blogger template to exclude particular blog posts.
Table of Contents
Find the Blogger blog post ID to exclude
To exclude a particular blog post in Blogger, first, we need to identify the blog post. Though we can identify a specific blog post from its title or permalink, the best and easiest way is to refer its post ID. Let us see how to find the post ID of a particular blog post in Blogger.
How to find the Post ID of a blog post?
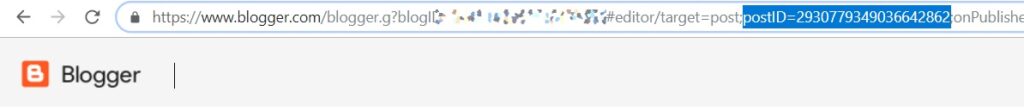
To find the blog post ID, go to your Blogger dashboard and navigate to Posts section. Click Edit on the blog post of your choice. You will see that the Blogger post editor window has opened. Notice the URL of that web page on your address bar. You should see something like this:

Notice the highlighted part of the URL in the image above. That is your post ID number. Keep a note of this number as we would need to later.
Check out How to add Google Fonts in Blogger blog.
Edit the Popular Posts widget code
Now that we have got the post ID of the blog post to exclude from Popular Posts widget, let’s edit the Popular Posts gadget to do the required modifications.
How to edit Popular Posts widget code?
To edit the Popular Posts widget code, go to Theme > click on Edit HTML. This will open up the template code of your Blogger blog.
Click anywhere in the template code and press Ctrl + F on Windows or Cmd + F on a Mac OS to bring up the search bar in the template editor.
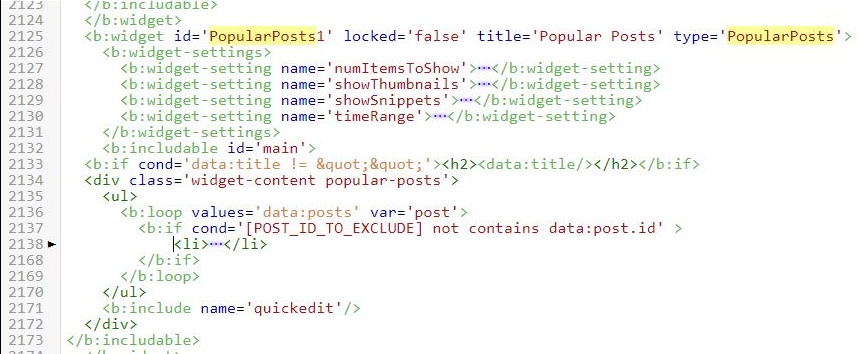
Enter “Popular Posts” in the search input until you see a piece of code that looks something like in the image below.

Paste the following line of code after the opening <b:loop>.
<b:if cond='[POST_ID_TO_EXCLUDE] not contains data:post.id'>
Make sure to replace ‘POST_ID_TO_EXCLUDE’ with the blog post ID we noted above.
Now close this condition check before the closing </b:loop> with </b:if> as shown in the image above.
Click on Save theme to save the changes we made.
The Popular Posts gadget will now no longer show that particular blog post.
Conclusion
To conclude, I hope you found this article helpful in filtering out blog posts from the Popular Posts gadget. That piece of code can also be used in this same fashion to filter out any particular blog post from appearing in the blog feed as well. You just need to insert the condition check at the appropriate place. If you are facing any issue with getting it to work, feel free to reach out for help by commenting down below.








Leave a Reply